참고사항
- 최종 수정이 끝났습니다! 문제가 있는 경우, 댓글 주세요.
- HTML과 Javascript, CSS를 이용한 스킨 편집을 합니다.
- hELLO v.4.2.0 스킨을 기본으로 작성되었습니다.
- 만약 편하게 관리자 창에 들어가기만 하면 된다면 단축키 Q를 사용하는 것도 좋습니다.
블로그에서는 관리자로 / 관리자에서는 블로그로 이동합니다. (관리자인 경우)
개요
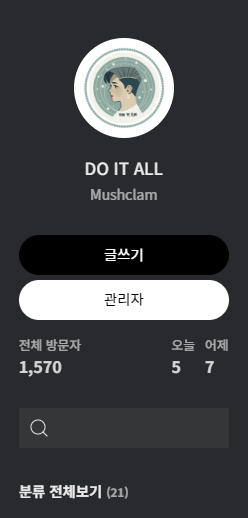
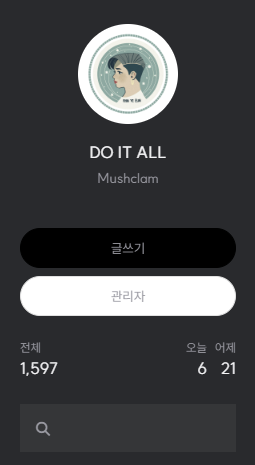
먼저 결과물을 보고 시작하겠습니다. 이미지와 같은 형태로 완성됩니다.

hELLO 스킨에 관리자 / 글쓰기 버튼이 없어서 불편함을 느끼다가 한 번 바꿔보자 싶어서 이런 저런 자료를 찾아보고 직접 수정했습니다.
디자인은 티스토리의 기본 버튼의 형태를 빌렸으나, 원하는 디자인이 따로 있다면 알맞게 편집하면 되겠습니다.
링크 만들기
본문의 (##_blog_link_##)의 (, )는 각각 [, ]로 바꿔서 사용해주시기 바랍니다.
대괄호를 사용하는 경우 치환자로 인식이 되어 본문 내용이 치환되어 부득이하게 변경합니다.
관리자 창 - 꾸미기 > 스킨 편집 - html 편집 순으로 찾아들어가면 됩니다.
사이드 바에 위치시키는 것을 기본으로 작성되었습니다.
다른 위치에 삽입한다면 알맞게 변경하여 사용해주세요.
주의할 것은 아래 선택사항에 버튼이 생기고 사라지는 것을 .owner class를 통해 조작하도록 설정해놓았으므로, 해당 기능을 추가하고 싶으시면, class에 owner가 빠지지 않도록 주의해주세요.
<s_sidebar_element><!-- 관리자 버튼-->
<div class="sidebar-element">
<div class="owner overflow-hidden flex flex-col gap-y-2 justify-between">
<a href="(##_blog_link_##)manage/entry/post" class="btn_tistory btn_log_info">글쓰기</a>
<a href="(##_blog_link_##)manage" class="btn_tistory">관리자</a>
</div>
</div>
</s_sidebar_element>(##_blog_link_##)는 블로그 URL을 나타내는 치환자입니다.https://mushclam.tistory.com/과 같은 내용으로 치환됩니다.
class 명은 출력 형식을 결정하기 때문에 잘못 작성하면 원하는 형태로 출력되지 않을 수 있습니다.
틀리지 않게 주의하세요.
여기까지 만들었으면 다음과 같은 상태가 됩니다.

스킨 꾸미기
형태는 티스토리의 기본 버튼을 따왔습니다.
/* 티스토리 버튼 형태를 그대로 사용합니다. */
.btn_tistory {
display: inline-block;
min-width: 120px;
height: 40px;
padding: 0 23px;
border-radius: 20px;
border: 1px solid #e0e0e0;
font-size: 13px;
color: #000;
line-height: 38px;
box-sizing: border-box;
text-align: center;
background-color: #fff;
-webkit-transition: background-color .1s linear,border-color .1s linear;
-moz-transition: background-color .1s linear,border-color .1s linear;
transition: background-color .1s linear,border-color .1s linear;
}
/* 버튼을 어둡게 색상 반전 시킵니다. */
.btn_log_info {
color: #fff;
border: 1px solid #000;
background-color: #000;
}여기까지 잘 진행되었다면 스킨을 적용하고 결과를 확인해봅시다.

(선택) 로그인 상태에 따라 버튼 보이기 / 가리기
기존 방식에 문제가 많아 방식을 새롭게 개선했습니다!
로그인 버튼을 없애지 않아도 블로그 소유자만 사용할 수 있는 버튼이기에 보안 상에 문제는 없습니다.
다만 미관 상의 문제로 없애고 싶은 사람(저도 그렇습니다.)들을 위해 추가합니다.
로그인을 하지 않은 상태에서는 버튼을 없애고, 로그인을 한 상태에서만 버튼이 보이게 바꿔봅시다.
<head>...</head> 사이에 넣어주도록 합시다.
<!-- write & manage button-->
<script>
window.addEventListener("load", function() {
var admin_btn = document.querySelector('.owner')
if (window.T.config['ROLE'] == 'owner'){
admin_btn.style.display = 'flex';
} else {
admin_btn.style.display = 'none';
}
});
</script>티스토리는 페이지 생성 시 접속자가 블로그의 소유자(owner)인지, 유저(user)인지, 방문자(guest)인지 window.T.config에 'ROLE'이라는 key를 통해 관리합니다. 따라서 우리는 해당 key가 'owner'라는 value를 가질 때만 작동하도록 이벤트를 설정합니다.
여기까지 마무리가 되었다면, 스킨을 저장한 후에 로그인과 로그아웃 상태에서 버튼이 생겼다 사라지는지 확인해봅시다.
먼저 로그인 상태인지 아닌지 체크를 할 코드를 넣겠습니다. 이 때는 티스토리의 기본 그룹 치환자를 응용합니다.
HTML 코드에서 <s_article_rep>을 검색해서 찾은 후, 바로 아래에 다음과 같이 코드를 추가합니다.
<s_ad_div> 그룹 치환자는 로그인한 사람이 블로그 주인인 경우에만 활성화되는 치환자이며,
<s_article_rep> 치환자 아래에서만 정상작동하니 다음과 같이 작성하게 됩니다.
<s_article_rep>
<s_ad_div><div id="login_check"/></s_ad_div>
...
</s_article_rep>다음으로 위에서 만들어 놓은 HTML을 이용해 Javascript를 이용해 로그인 상태를 확인하고,
이를 이용해서 위에서 만들어둔 버튼이 로그인했을 때는 나타나고, 로그인 상태가 아닐 때는 사라지게 해봅시다.
아래의 코드를 </header> 위에 삽입해주세요.
<script>
window.addEventListener("load", function() {
var admin_btn = document.querySelector('.admin')
if (document.querySelector('#login_check') != null){
admin_btn.style.display = 'flex';
} else {
admin_btn.style.display = 'none';
}
});
</script>기본 코드
원하는 위치에 아래의 코드를 붙여넣어 주세요.
<s_ad_div>
<!-- 관리자 버튼-->
<div class="admin">
<a href="https://mushclam.tistory.com/manage/entry/post" class="btn_tistory btn_log_info">글쓰기</a>
<a href="https://mushclam.tistory.com/manage" class="btn_tistory">관리자</a>
</div>
</s_ad_div>사이드 바
만약 사이드 바에 넣는다면 아래의 코드를 사용합니다. 저는 사이드바에 위치시켰습니다.
사이드 바는 html에서 s_sidebar를 검색하고 그 사이 원하는 위치에 집어넣으면 됩니다.
(btn_log_info class를 넣으면 버튼이 어두워지고, 없으면 밝아집니다.)

(정확한 원인은 모르겠지만, <s_ad_div>와 <s_sidebar_element> 순서가 바뀌면 정상 작동하지 않습니다.)
<s_ad_div>
<s_sidebar_element>
<!-- 관리자 버튼-->
<div class="admin">
<a href="https://mushclam.tistory.com/manage/entry/post" class="btn_tistory btn_log_info">글쓰기</a>
<a href="https://mushclam.tistory.com/manage" class="btn_tistory">관리자</a>
</div>
</s_sidebar_element>
</s_ad_div>CSS
주의
admin class는 글수정 등 admin만 작업하는 영역에서 공통적으로 사용하는 class입니다.
CSS에서의 충돌을 피하려면 다른 class 이름을 사용하던가,
아래의 #__sidebar처럼 현재 버튼이 놓이는 영역을 특정할만한 id 혹은 추가적인 class를 사용합시다.
저는 사이드 바를 사용했기 때문에 사이드 바를 기준으로 적겠습니다.
/* 버튼이 세로로 놓이고 적절한 위치에 배치되도록 조정합니다.*/
#__sidebar .admin {
width: 230px;
height: 85px;
padding: 0px 0px 0px 20px !important;
overflow: hidden;
display: flex !important;
flex-direction: column;
justify-content: space-between !important;
}
/* 티스토리 버튼 형태를 그대로 사용합니다. */
.btn_tistory {
display: inline-block;
min-width: 120px;
height: 40px;
padding: 0 23px;
border-radius: 20px;
border: 1px solid #e0e0e0;
font-size: 13px;
color: #000;
line-height: 38px;
box-sizing: border-box;
text-align: center;
background-color: #fff;
-webkit-transition: background-color .1s linear,border-color .1s linear;
-moz-transition: background-color .1s linear,border-color .1s linear;
transition: background-color .1s linear,border-color .1s linear;
}
/* 버튼을 어둡게 색상 반전 시킵니다. */
.btn_log_info {
color: #fff;
border: 1px solid #000;
background-color: #000;
}